非デザイナー用のイラレの小技@謎解き
この記事は、AVCC2020という企画に参加しています!もし良ければ他の記事もご覧ください!
こんにちは!アナザービジョン5期のガトです!
アドベントカレンダーが終了したように見えてから初日である26日に記事を担当します!
今日の僕担当の記事では、イラストレーターの機能についての話をします。
ちなみに、今日のもう片方の記事は、いつきが担当です。いつきの記事について予想すると、競馬か麻雀かポーカーかディズニーの話をするか、もしくは記事を上げ忘れるかでしょう。(12月25日時点予想)
あたっているかとても楽しみです。
ガトなんて人は知らないよ!という人も多いと思うので、まずは自己紹介させて頂きます。
ざっくりいうと謎作ったりデザインしたりしています。
比較的伝わりやすそうなものをあげると、一年前まで今夜はナゾトレの一枚謎の制作や#ナゾトレパーティー(ハッシュタグです)のデザインをしていたかな…という感じです。あとは例を出しても、特に下の期の人たちにはピンとこないおそれがあるので割愛します。
せっかくなのでおすすめのゲームも紹介しておきましょう。
ただ他の、なんなら去年のアドベントカレンダーでも紹介されているゲームです。まあ本当に面白いゲームの紹介なんて、何回あっててもいいですからね。
BABA IS YOU
とても面白いです。動画をみてください。割と衝撃的なビデオですが、プレイしてみるとこの動画の何十倍も衝撃的です。二次元のゲームなので、メモリを食わないのもいいですね。
リンク
https://www.youtube.com/watch?v=z3_yA4HTJfs
The Witness
これもかなり面白いです!
動画を見てもそこまで内容わからないと思いますが、それでいいと思います。
僕自身は若干のネタバレを食らった後にプレイしていて、これ知らなかったらもっと驚いてただろうな…と思うことがありました。なので事前に何も調べず、何も知らずにやった方がいいのかなと思います。少し調べると、面白い要素のネタバレを食らいかねません。
(実際は若干のネタバレをものともしないくらい面白いので、一個人の意見なんて信用できないという場合は少し調べてみても大丈夫だと思います。)
そういった訳で、僕からはあまり内容の紹介はないです。強いていうなら、Steamなどで買って、ゲームの実績を確認できるようにしておくといいのかなと思いました。
あとはGOROGOAもおすすめです。上の2つよりも圧倒的に手軽に楽しめます。説明が大変なので動画に任せます。
現在BABA IS YOUとTHE WITNESSの沼にはまっていますが、これが終わったらSUPERLIMINALやりたいなと思っています。
ゲームの紹介ばかりで全然自己紹介できてないなと思いつつも、このくらいにしてイラストレーター(とデザイン)の話をしたいと思います。
まず、イラストレーターとはなにか、というのと謎解き制作で何に使っているの?というところを書きます。
イラストレーター(以下イラレと略します)というのは、イラスト描画ソフトです。そしてイラレでは、デザインと呼ばれる作業をします。既に作られた謎やテキストをもとに、実際にプレイヤーが目にするものにしていく作業ですね。
当たり前ですが、謎やテキストができていないとデザインが終わりません。このため、比較的締め切りとギリギリの戦いをすることになります。このときに、イラレの使い方がわからず作業がストップすると、結構焦ります。そんな状況では検索する余裕や人に聞く余裕もなくなって、非効率的な方法で無理やりその場をしのぐことになります。
ちなみに制作が終わった後も、わからないことを調べずに、別の締め切りの直前になって調べなかったことを後悔しながら無理やり終わらせたりします。イラレについてのブログとか見てばよかった、と思うのは珍しくありません。
このように、謎解きを作る際にはイラレはよく使われますが、イラレは便利な反面、機能がありすぎて十分に使いこなせなかったりします。そこで、この記事の前半では謎製作で使えると思ったイラレの機能について書こうと思います。
記事の後半の方では、他の方がイラレで困っていることを代わりに調べたりしています。
…いや自分はイラレ使わないけど?と考えている人もいるでしょう。ただ制作をしている以上、イラレを使わなければいけない局面が来る可能性は少なからずあります。「俺はパワポで作り続ける!」という人がその後イラレを使っているのも見たことがあります。なので、今イラレを持っていない、という人も試しに少し読んで見て、イラレでどんなことができるのか少し知っておくといざというときに役に立つのかな、と思います。
前半:便利だけど知らない人もいそうなやつ
イラレの機能を知る方法
イラレの機能を調べたい時、基本的には、わからないところが出てきたらぐぐるのが一番だと思います。 …そうは言っても、どのようなキーワードで検索していいかわからない、そもそもイラレではこんなことはできないだろうと検索しようとさえしない時もあります。
記事前半では、イラレが初めての人だと調べるのがしんどそうな機能や、そんな便利なのがあったのか…!と感じるだろう機能を独断と偏見に基づいて挙げていきたいと思います。
【注意事項】
全部書いていくときりがないので、使う人が多そうな機能かつ知らない人が比較的多そうなものに絞って書いていきます。これを読めばイラレ初心者卒業です!みたいな記事ではないのでご了承ください。
また、説明を自分で書く時間はなかったので、リンク先のサイトに頼りまくっています。リンク先は画像があってみやすいのでぜひみてください。
また時間がなかったため、説明がとばしとばしになっているところがあります。よくわからないところもあると思いますが「この記事に書いてある言葉+イラレ」で検索すれば大概出てくると思うので、各自でお願いします。この記事を読んでいるということは調べる時間は残っている、と記事作成者は想定しています。
最後に、一応内容の確認はしていますが、この記事に書かれている内容は間違っているかもしれません。ご了承ください。
個別に変形
複数のオブジェクトをそれぞれのオブジェクトの中心位置を変えずに変形できる
とても便利な機能です!変形するオブジェクトの数が増えるほど効果が高まります。
しんというアナビ5期の人と一緒にデザイン(みたいなこと)をしていたのですが、しんがこの機能を目の当たりにしたときにそれまで知らなかったことを後悔していました。こういう人が減るといいですね。
リンク:
ショートカット
ショートカットのまとめリンクです。大量のショートカットがありますが、よくする動作から少しずつショートカットを使っていくと精神的に楽です。
こっちはよく使うショートカットがコンパクトにまとまってます。
基本的な操作は割とショートカットキーが割り当てられているので、自分がよくする動作でショートカットキーを使うと作業効率が上がります。ショートカットよく使ってるよ!という人もいると思いますが、それでも「これにショートカットキーが割り当てられているのか!」ということはあると思います。自戒も含め、落ち着いた時に調べてみるといいのかなと思います。
ちなみにショートカットを調べる際はWindowsのcontrolやaltはMacではcommandやoptionになっていて紛らわしかったりします。ここではMacの方で書きます。Windows の人は適宜読み替えてください。
個人的に便利かつ知らずに損してたな、というショートカットは、
変形の繰り返し(command + d)
カーニング(文字同士の間隔の調整)(option + ←または→)
ベースラインの調整(option + shift + ↓または↑)
前面、背面に貼り付け(command + f , command + b)
全てのアートボードに貼り付け(command + shift + option + d)
線と塗りの色の入れ替え(shift + x)
色を透明にする(/)
などがあります。どれも便利なショートカットです!
また今例にあげたカーニング(文字同士の間隔の調整)はshiftを同時に押すと移動速度が上がります。
ポイント文字とエリア内文字
テキストボックスにはこの二種類があります。
テキストツール(T)の状態で何もない場所をクリックするとポイント文字が、ドラッグするとエリア内文字になります。短い文はポイント文字、長文のテキストだとエリア内文字みたいに使い分けます。これらはワンクリックで切り替えできます。
詳しくはこちらから
整列パネル
一見するとただ整列させるだけの機能ですが、意外といろんな機能があるので使い分けると便利です。キーオブジェクトに整列、アートボードに整列、等間隔に分布など、いろいろな整列の仕方があります。例えば等間隔に分布で間隔を0にすると、大量の四角をぴったりくっつけることもできます。
リンク:
パスのアウトライン
テキストを擬似的にアウトライン化します。
テキストとオブジェクトを整列させるときに重宝します!(テキストの性質上ただ整列ツールを使うだけではできません。) この時、プレビュー境界を使用をオンにしておいてください。
これは便利というよりもテキストをしっかり整列させる時にほぼ必須な機能です。後半で出てくるアピアランスを使う時にも活躍します。
リンク:
シンボル
オブジェクトを一括で変更できる機能
大量に同じマークがある時に使います。後から変更する際に、無数にあるうちの一つを変更するだけで完了します。
これを使っておくと、何個もある同じオブジェクトを一個一個変更する必要がなくなります。
後からシンボルにするにはスクリプト(プログラムみたいなやつ)が必要なので、スクリプトをあらかじめ用意しておくか、2つ以上使うオブジェクトだとわかったらすぐにシンボルにしておくよう気を付けるといいと思います。
リンクはこちら。シンボルの進化系みたいなCCライブラリや、後からシンボルにするスクリプトのリンクも掲載されています。スクリプトの利用は自己責任でお願いします。
ここまでで前半終わりです!
これは便利というのは他にもあると思いますが、これ以上かくと26日に間に合わなくなるので終了です。
後半:アナビメンバーが遭遇したトラブル
ここまでは、僕が独断と偏見で選んだ「便利だけど検索で見つけにくい人もいるかなという機能」を紹介してきました。
ただ独断と偏見だけで記事を終わらせるのもなあ…ということで、アナザービジョンのメンバーにイラレで困っていることはあるかアンケートで聞いてみました。割と回答が来たので、ここからは他のメンバーが遭遇した大変ポイントと(僕が調べた範囲での)その解決法について書いていきます!アンケート書いてくれた人ありがとうございます!
(この記事で全ての回答を扱っているわけではないです。質問の文は読みやすさのために改変していることがあります。)
ここからの内容は、多くの人が恩恵を得るという内容かどうかとかは意識して書いていません。そのため割とニッチな内容や、単純に込み入った話があったりします。余裕がある時にリンクをみてみる感じでも良い内容もあります。
ただすでに誰かが悩んだポイントなので、こういうこともあるのかとみてくれると嬉しいです。
ちなみにトラブルの解決を調べるにあたっては、いくつかじざにあにも手伝ってもらいました!ありがとう!
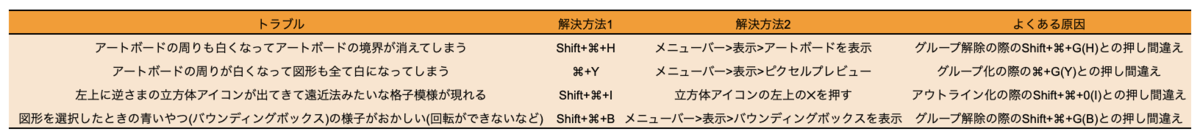
アートボード(の境界)が突然消える。
イラレの機能の中に、アートボードの境界線を隠すという機能があります。この時のショートカットは「shift + command +H」です。ショートカットは前半でも出てきました。
これににたショートカットにグループの解除「shift + command +G」があります。グループの解除をしようとした際に間違って「shift + command +H」を押してしまうと、アートボードの境界が消えてしまいます。
このように、ショートカットの押し間違えにより訳のわからない表示が出てくることは珍しくないです。たちの悪いことに、こうした操作は操作の取り消し「command + z」でも消せません。
僕は突然画面に遠近法っぽい座標が出てきたことがあり、その時はとても焦りました。この手のものはいろんな種類のトラブルがありますね。
そういうわけで、ショートカットの押し間違いによるトラブルと解決法をまとめました、というかじざにあがまとめてくれました!!ありがとう!

迷路の壁を作るのが大変
「イラレ 迷路 作り方」で調べても出てこない、とても調べづらい内容ですね。
イラレで迷路を作る方法は何個かあり、どのような迷路をどのような状況で作るかによって使う方法が変わってきます。一応ですが、これが最高に洗練された方法とは限りません。ご了承ください。画像を用意する余裕はなかったので、みづらいですが文章から察してください。
何種類かの機能をなんの断りもなく使っていくので、わからない機能は適宜調べてくれれば幸いです。
①ある程度壁がある迷路
1. 長方形グリッドツールで表みたいなグリッドを作る。(この時、外枠に長方形を使用のチェックは外しておいたほうがいいです。)
2. パスファインダーでアウトラインを選択。これにより、グリッドが線の交点で短い線へと分割されます。
3. 選択ツールでいらない部分を選択して消す。
②壁が少なく、後から修正できる迷路
1. 長方形グリッドツールでグリッドを作る。
2. ガイドにする。
3. ガイドに沿って長方形ツール(M)で長方形を描いたり、ペンツールで壁をかく。
※ガイドを用意しておくと、フリーハンドで簡単に壁を描くことができるようになります。
③壁が少なく、手軽に作れるが拡大、縮小などの後からの修正が大変な迷路。
1. [表示」>[グリッドを表示]でグリッドを表示
2. [表示」>[グリッドにスナップ]を選択
3. 長方形ツール(M)で長方形を描いたり、ペンツールで壁をかく。
※グリッドにスナップを選択すると、グリッドの角を結ぶように線を引くことができるようになります。
ちなみに、迷路上におく文字も結構厄介だったりします。
あとのこと考えず手取り早くしたいならエリア内文字を作って段落の間隔や文字間隔の調整をします。
あとからの編集や「っ」などの小文字でもマス内中央揃えにしたい場合は下のようになります。
1. 縦一列分のエリア内文字(横書き)を作り、段の数だけ改行
2. 各段に1文字分のスペースがくるように行間やフォントサイズを調節します。
3. 段落から中央揃えを選択
4. こうしてできた縦一列分のエリア内文字を横方向に複製してグループ化します。
アピアランスの機能がよくわからない
アピアランス:後から変更がしやすい変形や彩色の仕方です。
多くの変形や彩色は、普通は一度適用すると後から変更を加えるのが大変です。
しかしアピアランスにより後からの変更が楽になります。内容がころころ変わって修正するのがしんどい…という場合には非常に便利な機能です。ちなみに後で出てきます。
また、修正とかが関係ない時でも便利です。
あまりに有用(かつ多機能)すぎてこの記事では詳しく書けないので、リンクをみるか「イラレ アピアランス」で検索してください。リンクにあるように、グラフィックスタイルというアピアランスの管理機能も併用するとさらに修正が楽になります。
リンクでは割と丁寧に説明されていますが、これでもまだ一部の機能しか扱っていません。
例えば、この記事の前半にあった「個別に変形」もアピアランスで設定できます。
リンク
一応注意として、アピアランスを使ったデータを入稿する前はアピアランスの分割が必要かどうかを確認しておく必要があリます。また、アピアランスを設定する際は変形を行う際の基準点が大事です。基準点はアピアランス以外でも出てきます。
リンク 11番で基準点が囲まれてます。基準点が何かわからない人向け
アピアランスでこういうこともできます。ここでは切手の縁を再現したりしています。
Twitterにコロさんという方がいるのですがアピアランスを使って様々なことをしています。アピアランス以外にもイラレの情報を発信していてとても参考になります!
数値を入力して回転ツールを使う時に中心点を変更できない。
まず前提として、回転ツールというものがあります。名前の通り、ものを好きな角度で回転させられるツールです。
ただこのツール、回転の中心点がぱっと見固定されているような見た目で、中心点を変更出来なさそうに見えます。実は、optionを押しながら好きな場所をクリックすると、中心点を変更できます。
確かに中心点は変更できます。しかしこのやり方では、一度回転させるたびに回転の中心点を指定しなければならなかったり、後からの変更がしにくいという点が悩みどころです。
実は回転という操作はアピアランスで行うことができ、これをうまく利用してこれを解決した方法があります。
続きは下のリンクから。後から調整がしやすい、便利な方法がのっています。
リンク:
2021/3/5追記
リピートという新機能でも可能になりました。
詳しくはこちらのリンクから。
円形だけではなく、グリッド状でもリピートできるようです。
バウンディングボックスのリセットができる時って?
まず前提として、バウンディングボックスは、四角を作った時に拡大・縮小できる枠線らへんにあるやつです。
バウンディングボックスのリセットという機能では、回転などをして変な角度になってしまったバウンディングボックスをリセットするというものです。この機能が使えない時があるのですが、これはライブシェイプという機能が原因みたいです。(ライブシェイプは長方形の角を丸くする機能です。)そのため[オブジェクト] > [シェイプ] > [シェイプを拡張]で解決するようです。
詳しくはリンクから。リンクではダイヤを作ろうとしています。
リンク:
パターンの位置を図形の中心に合わせるのがとても大変
一度オブジェクトをアートボードの原点に動かし、パターンの位置を図形の中心に合わせてからそこからパターンも一緒に変形するというものがあります。
詳しくはリンクから。スクリプトもあります。利用は自己責任でお願いします。
リンク:
以上で後半も終わりです!ここまで読んでいただきありがとうございました。
それなりの長文になってしまいましたが、イラレを使う人の役に少しでもたったなら幸いです。
明日の記事はひらどん、てるてるの二人が書く予定です!